cardMaker
Card/Label Maker in Javascript with Icon Fonts
Operating environment: Google Chrome.
Usage
- Access Here
- Fill forms: paper size, card/label parameters and card/label contents.
- Click Card Preview and Paper Preview bottoms.
- After check card/label design, click Print button.
- Print this page with no margin.
- You can be back the form page by clicking a paper image.
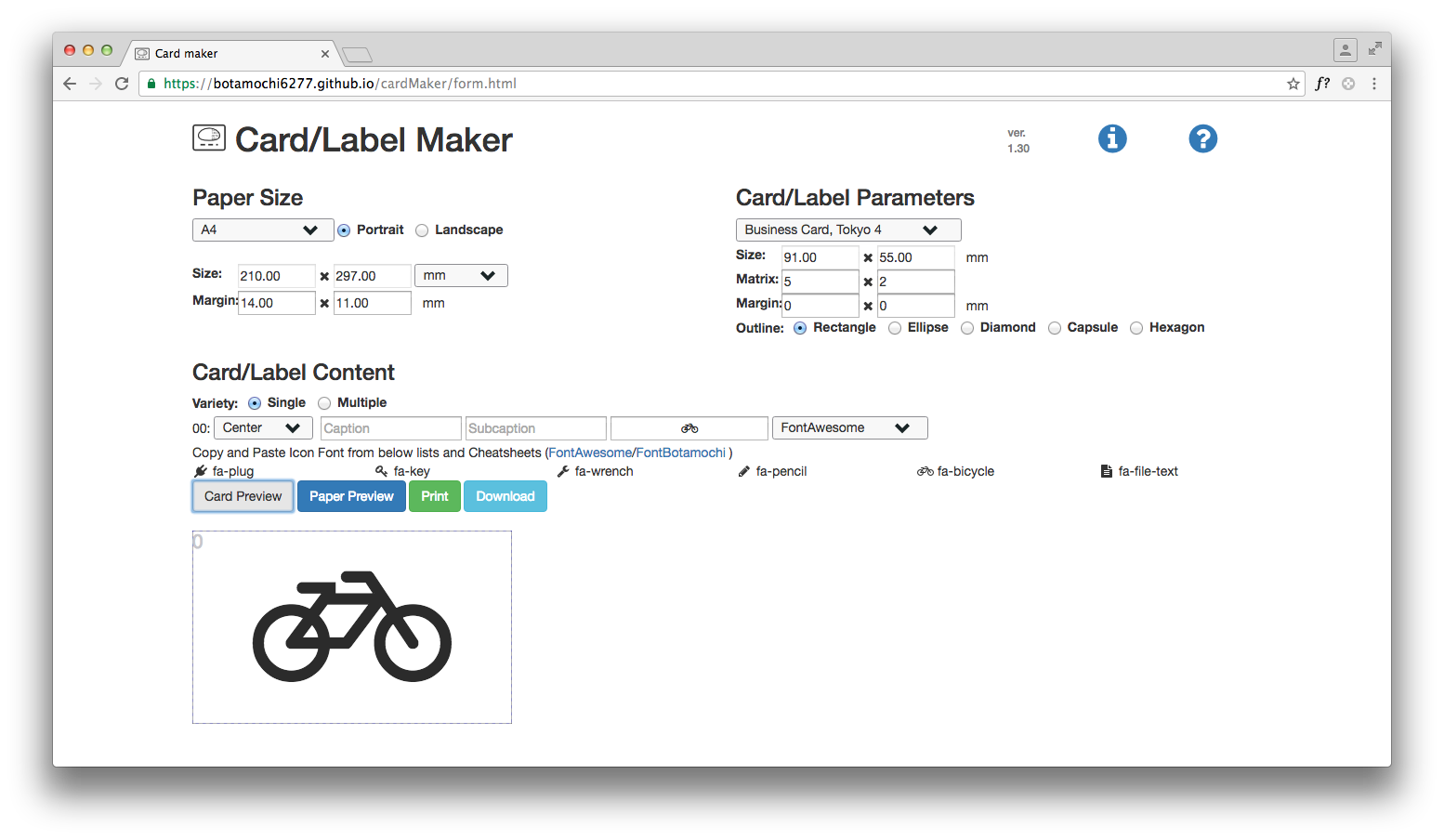
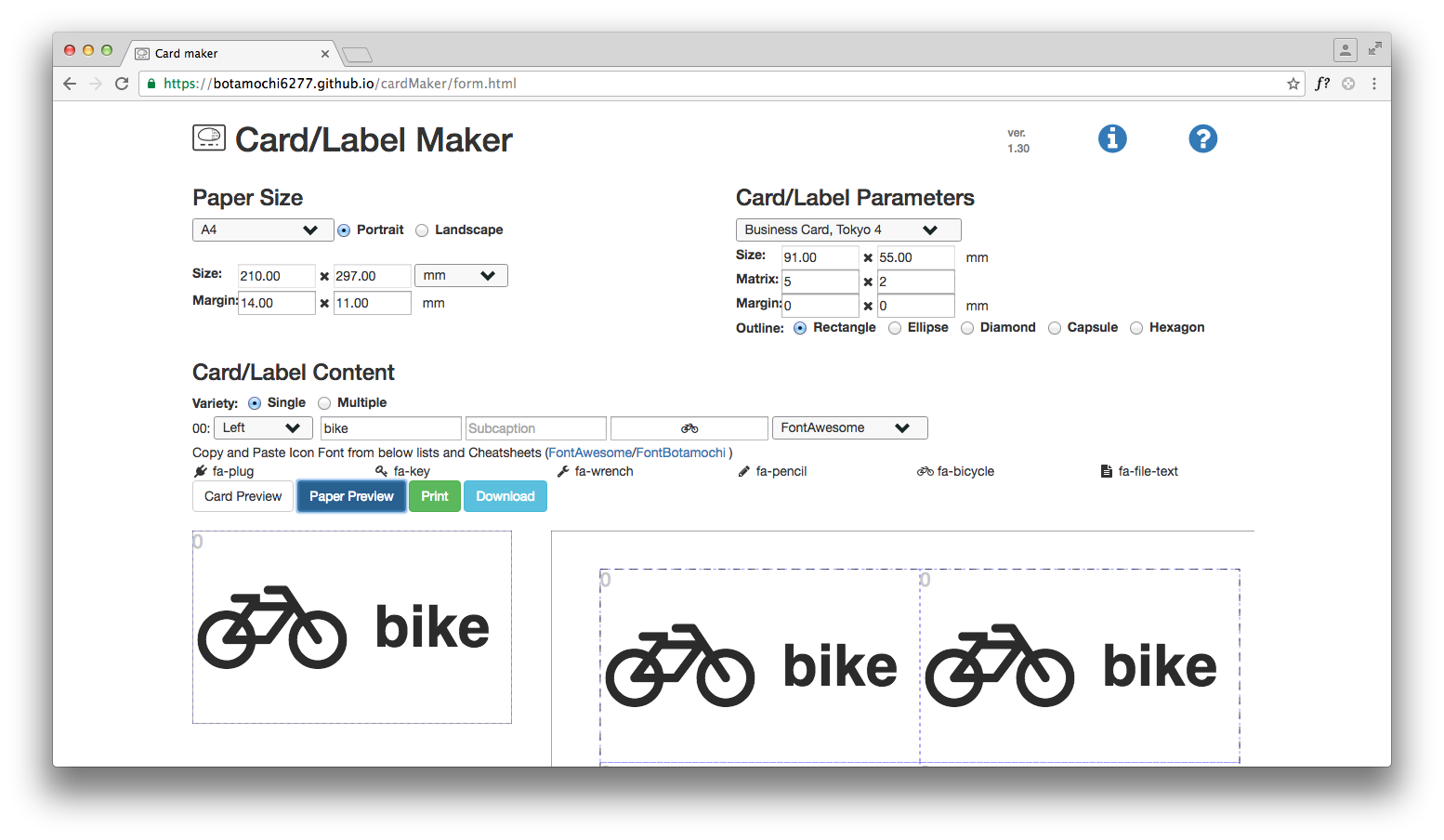
![]() You can copy and paste icons.
You can copy and paste icons.
 Card Preview button shows card design.
Card Preview button shows card design.
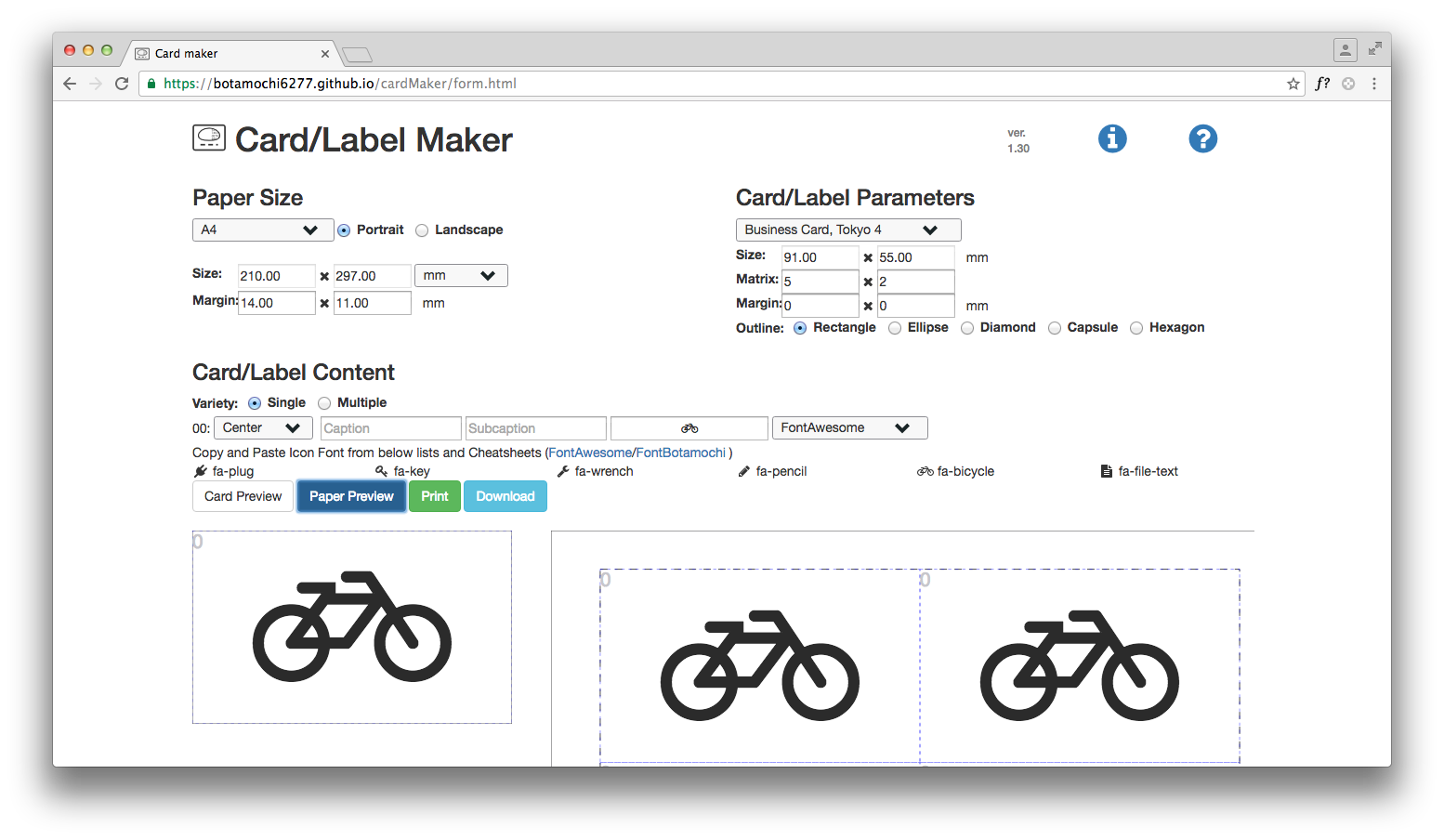
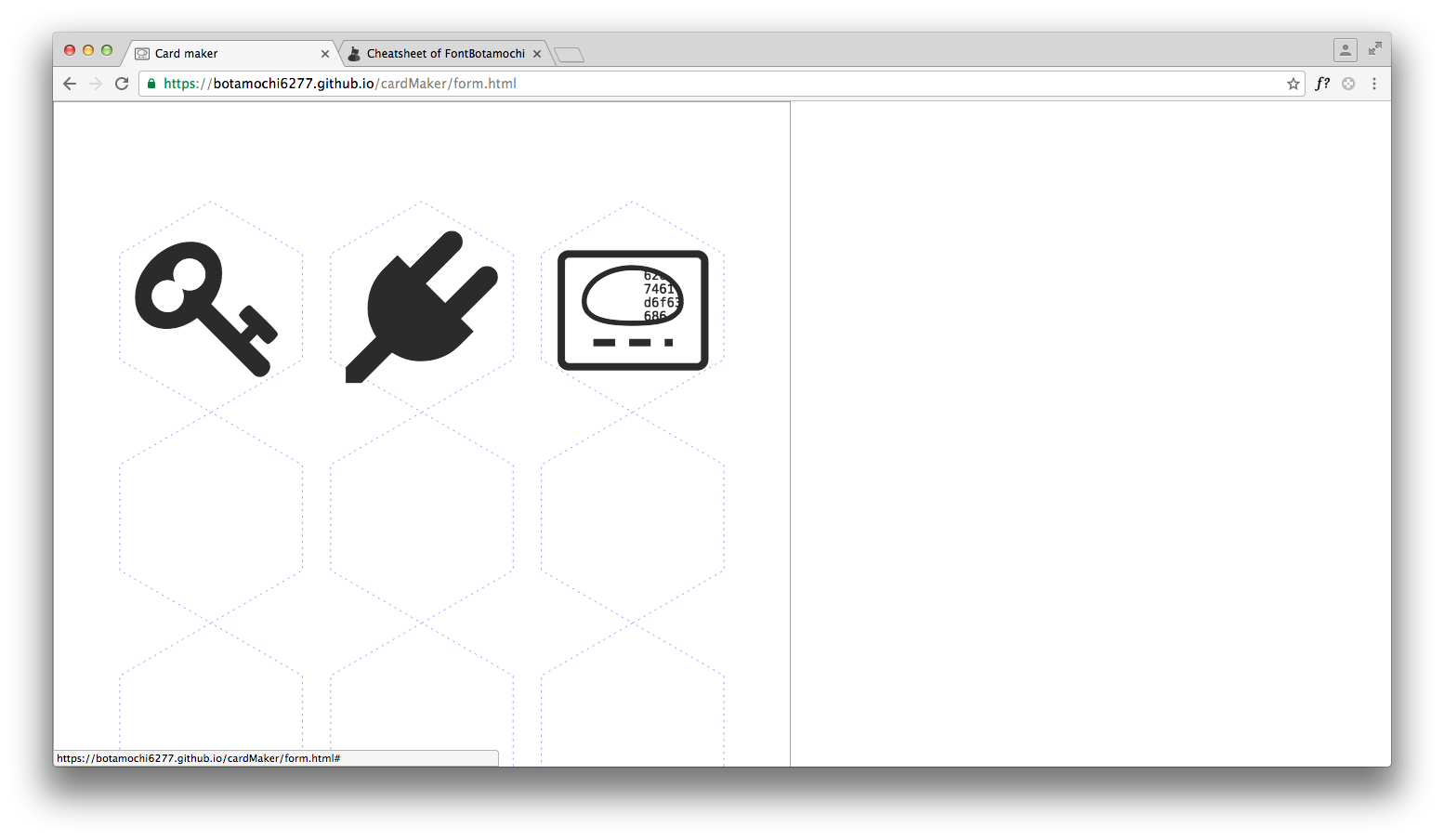
 Paper Preview button shows paper design.
Paper Preview button shows paper design.
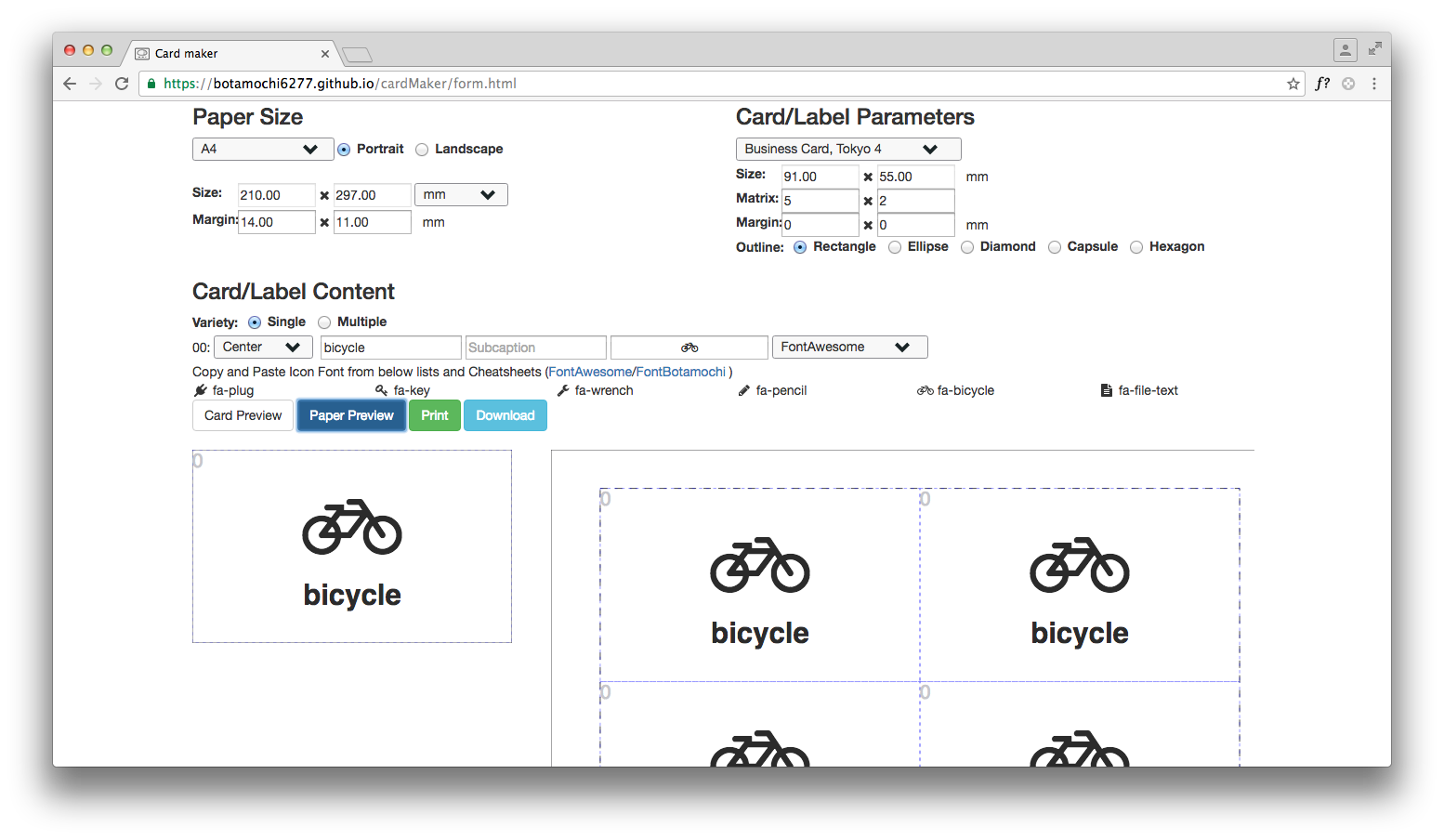
 You can add Caption.
You can add Caption.
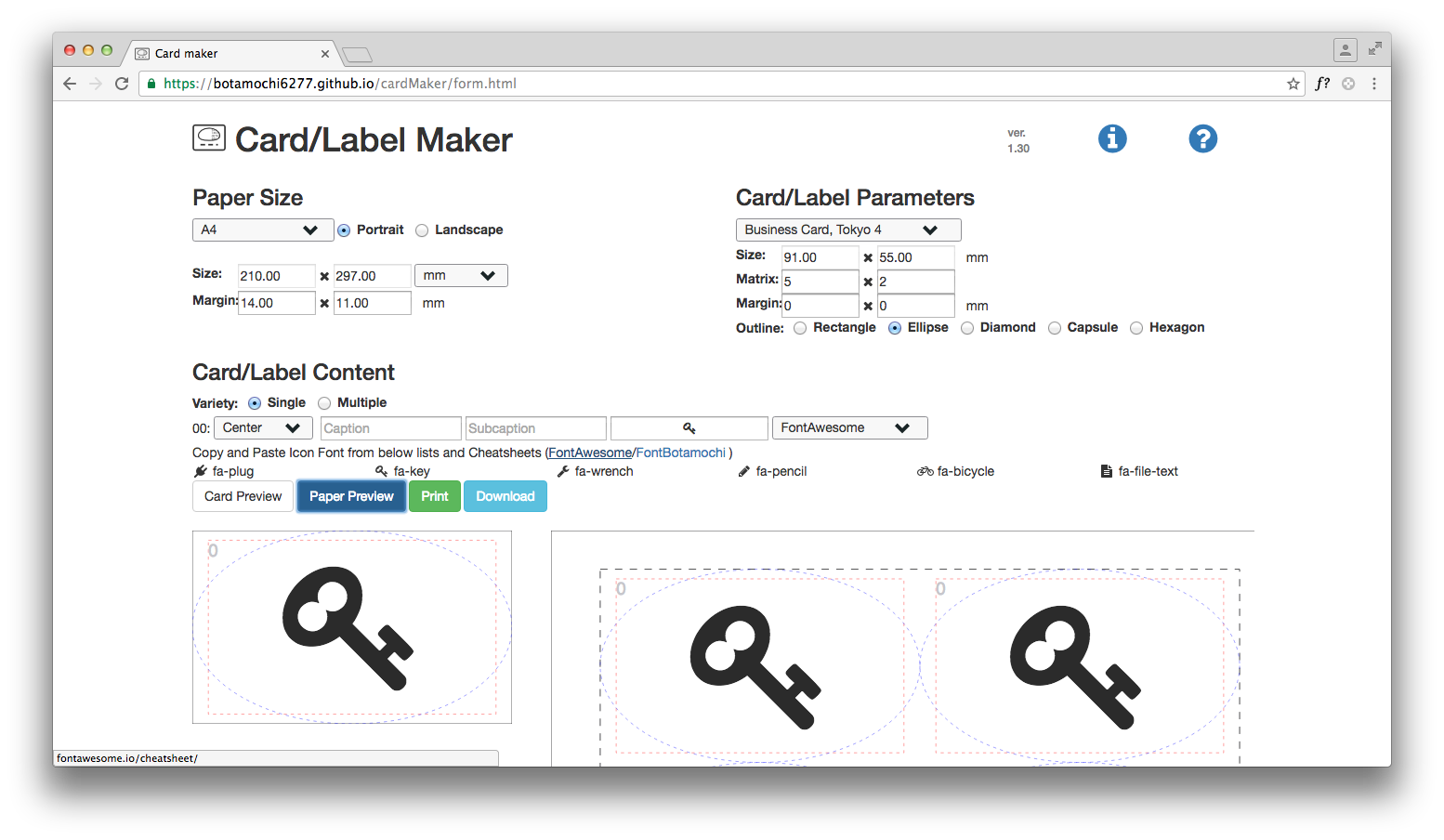
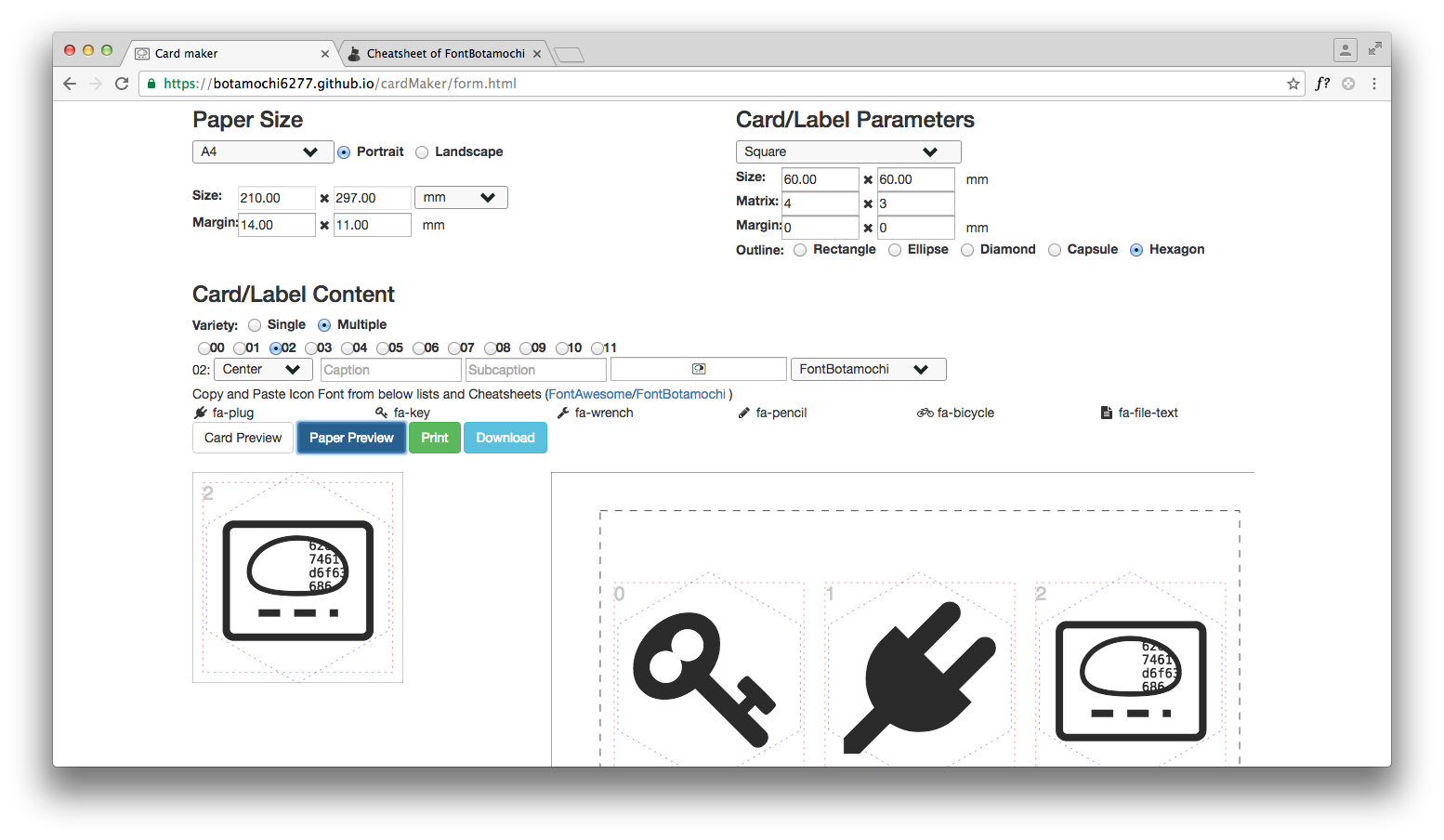
 Outline radio changes card shape.
Outline radio changes card shape.
 Layout select changes placements of contents.
Layout select changes placements of contents.
 Multiple radio allows a paper to have various cards.
Multiple radio allows a paper to have various cards.
 Print button generate a svg image. Please print (Cmd+P/⌘+P) this image with no margin.
Print button generate a svg image. Please print (Cmd+P/⌘+P) this image with no margin.